Table of Contents
Install
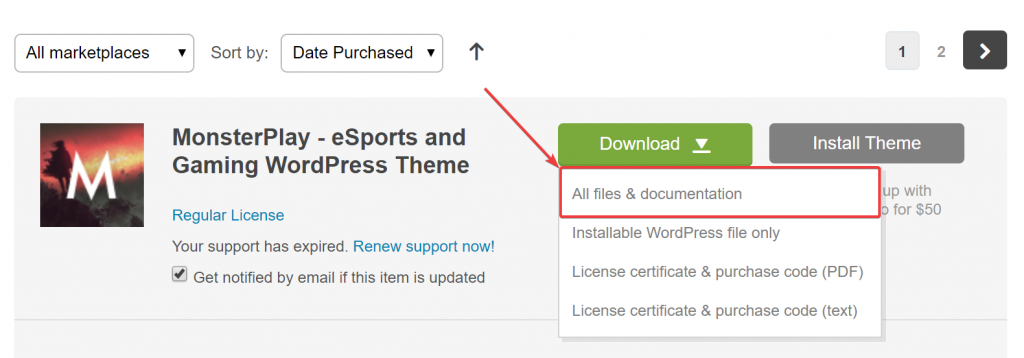
Our themes contain child theme archives. We recommend to use it with the main theme. To get the full theme archive, you will need to download it from Themeforest -> Downloads. All files & documentation:

A child theme allows you to make code customizations and prevent losing it when the parent theme receives updates.
Override Theme Templates
Other than the functions.php file, any file you add to your child theme will overwrite the same file in the parent theme.
In most cases, it’s best to create a copy of the template files you want to change from the parent theme, then make your modifications to the copied files, leaving the parent files unchanged.
For example, if you wanted to change the code of the parent theme’s header.php file, you would copy the file to your child theme folder and customize it there.
You can also include files in the child theme that are not included in the parent theme. For instance, you might want to create a more specific template than is found in your parent theme, such as a template for a specific page or category archive (e.g. page-3.php would load for a Page with the ID of 3).
See the Template Hierarchy page for more information about how WordPress determines which template to use.
Read more info about child themes and how you can use it here – https://developer.wordpress.org/themes/advanced-topics/child-themes/
Custom CSS / JS
All our child themes comes with style.css and script.js, that allows you to add your custom code easily.
Also, you can add custom CSS and JS files manually in functions.php – read more



